Windows Phone 7 Platform Guide
This guide describes how to set up your development environment for Cordova and run a sample application. Note that Cordova used to be called PhoneGap, so some of the sites still use the old PhoneGap name.
Video Tutorials:
1. Requirements
- Windows 7, Windows 8 or Windows Vista with SP2
NOTE: Running in VM does not work well. If you are on a Mac, you need to set up a bootcamp partition with Windows 7 or Vista.
- Become an App Hub member. You need to do so to install onto a device and submit the application to the market place.
2. Install SDK + Cordova
- Download and install Windows Phone SDK
- Download and extract the latest copy of [PhoneGap. You will be working in the
lib\windows-phonesubfolder. - Copy the
CordovaWP7_x.x.x.zipto the\My Documents\Visual Studio 2012\Templates\ProjectTemplates\folder. (If the template file does not exist, you need to build it as described in 2.1 below.) if you have just installed VisualStudio, you should launch it once to create this folder if you prefer, you may add the project instead to theSilverlight for Windows Phonesubfolder ofVisual C#. This is up to you, and only affects where the project template is shown when creating a new project. Also, You may need to create this folder.
2.1. Building the template
NOTE: Skip this step if the lib\windows-phone directory already contains a CordovaWP7_x.x.x.zip file.
- Open the
lib\windows-phone\templates\standalone\CordovaSolution.slnin Visual Studio Express for Windows Phone - Select Export Template... from the File menu.
- Choose template type Project template
Supply a name of the exported template, such as
CordovaStarter-2.1.0to produce aCordovaStarter-2.1.0.zipfile.Optionally, add a description, icon image, or Preview image. These are displayed in Visual Studio's New Project dialog.
-
NOTE: If you select Automatically import the template..., then you don't need to copy the
.zipfile over as outlined in step 2. - Press Finish.
3. Set up New Project
- Open Visual Studio Express for Windows Phone and choose New Project.
- Select CordovaStarter. (The version number displays in the template description.)
- NOTE: If you do not see it, you may have to select the top-level 'Visual C#'.
-
Give your project a name, and select OK.

4. Review the project structure
- The 'www' folder contains your Cordova html/js/css and any other resources included in your app.
-
Any content that you add needs to be a part of the Visual Studio project, and it must be set as content.

5. Build and Deploy to Emulator
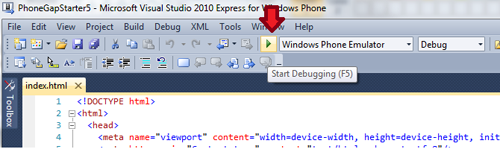
- Make sure Windows Phone Emulator is selected in the main drop-down menu.
-
Press the green play button next to the drop-down menu to start debugging, or else type F5.


6. Build your project for the device
To test your application on a device, the device must be registered. MSDN provides documentation to help deploy and test your Windows Phone.
- Make sure your phone is connected, and the screen is unlocked
- In Visual Studio, select 'Windows Phone Device' from the top drop-down menu.
-
Press the green play button next to the main drop-down menu to start debugging, or type F5.

Done!
You can also checkout more detailed version of this guide here.